P: ¿Qué es la etiqueta de pago?
R : Las etiquetas de pago permiten añadir etiquetas a los "Recibos de pago", como "Pago PayPal/Stripe", etc. Al añadir etiquetas, resulta más fácil filtrar y ver pedidos con etiquetas específicas.
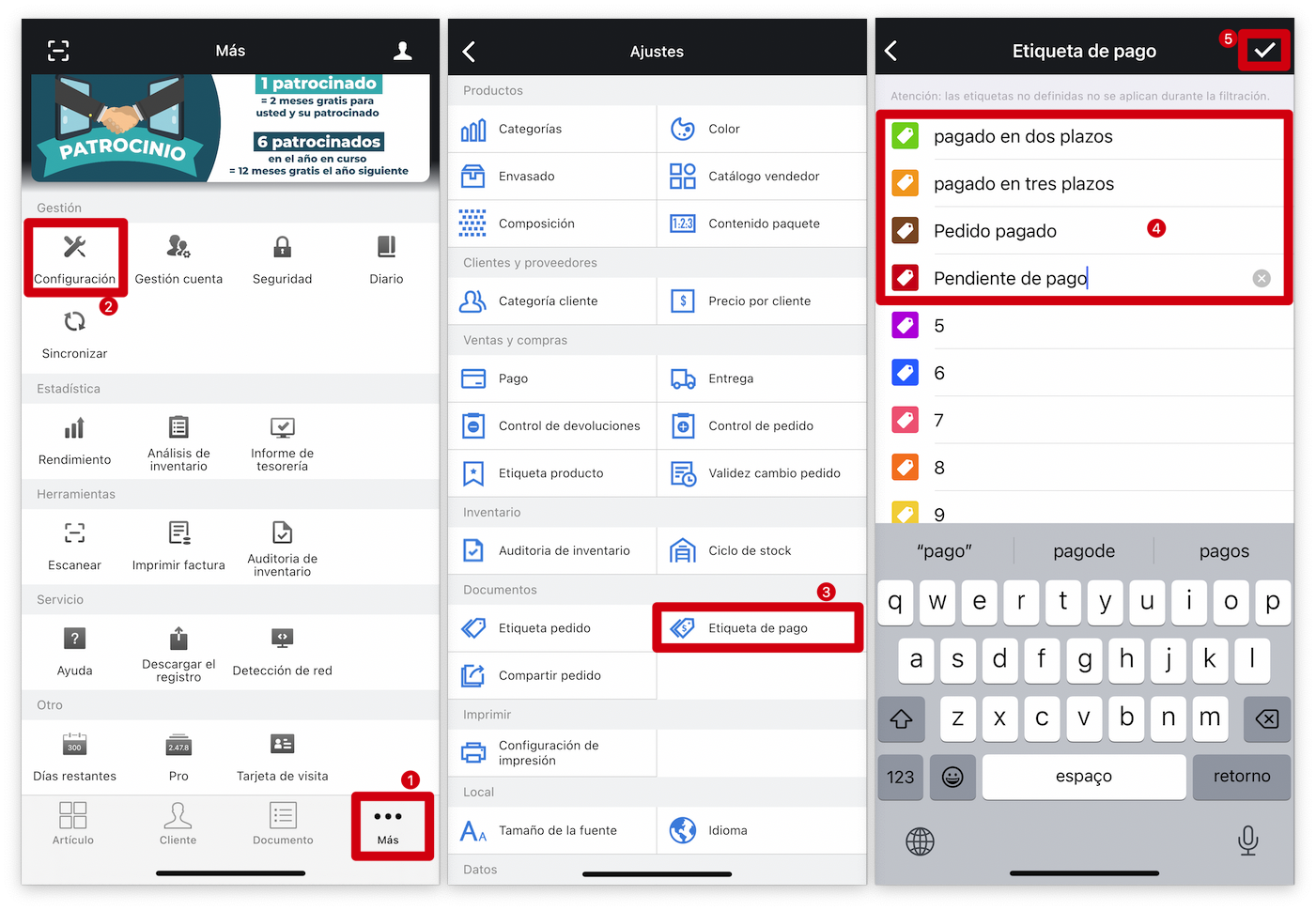
¿Cómo configurar el nombre de la etiqueta de pago en MC Boss?
Vaya a MC Boss → Pulse「Más」→「Configuración」→「Etiqueta de pago」→ Introduzca el nombre de etiqueta → Pulse「✓」para guardar.

Información
Puede establecer hasta un máximo de 15 etiquetas de pago.
P: ¿Cómo establecer etiquetas de pago para el recibo de pago?
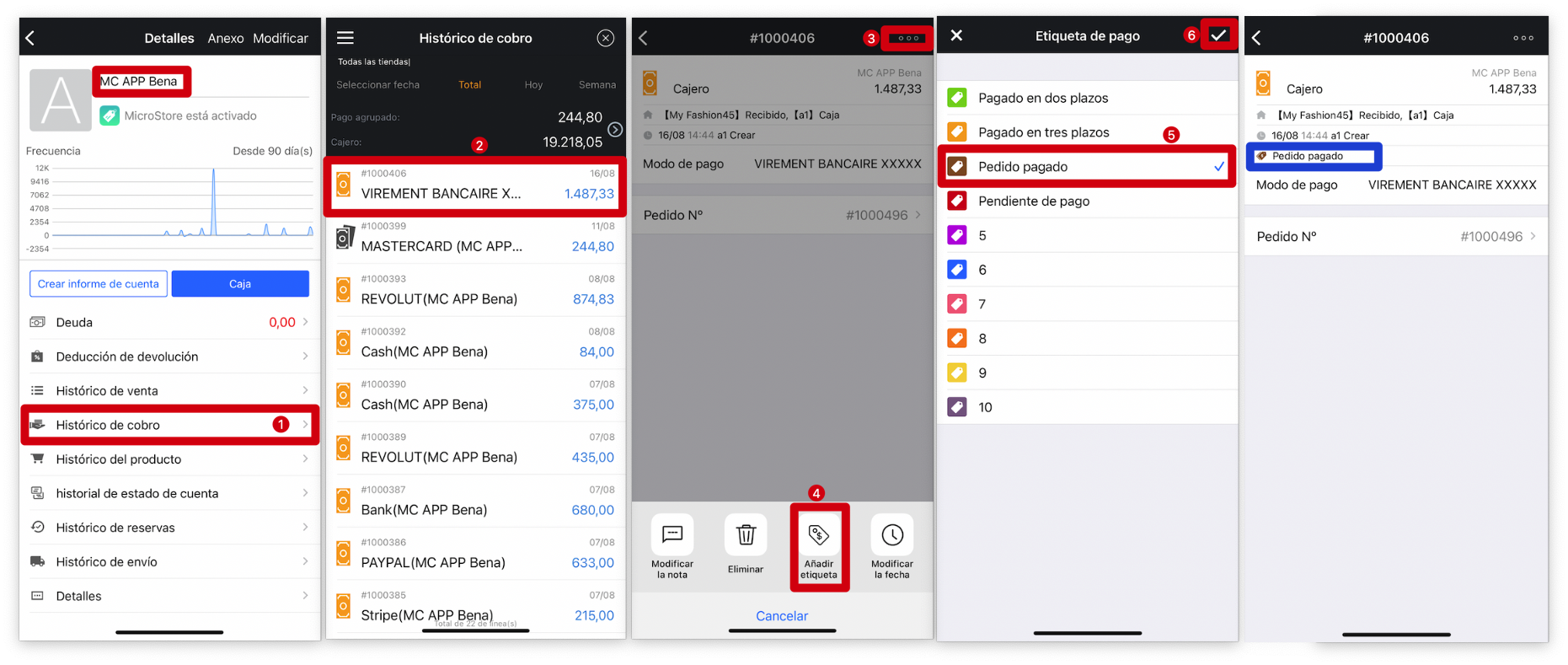
Método 1 : En la página del cliente, vaya a Histórico de cobro
Vaya a la página「Cliente」en MC Boss → Seleccione el cliente → Pulse「Histórico de cobro」→ Seleccione un recibo de pago → Pulse los tres puntos en la esquina superior derecha → Pulse「Añadir etiqueta」→ Seleccione una etiqueta de pago → Pulse「✓」para guardar.

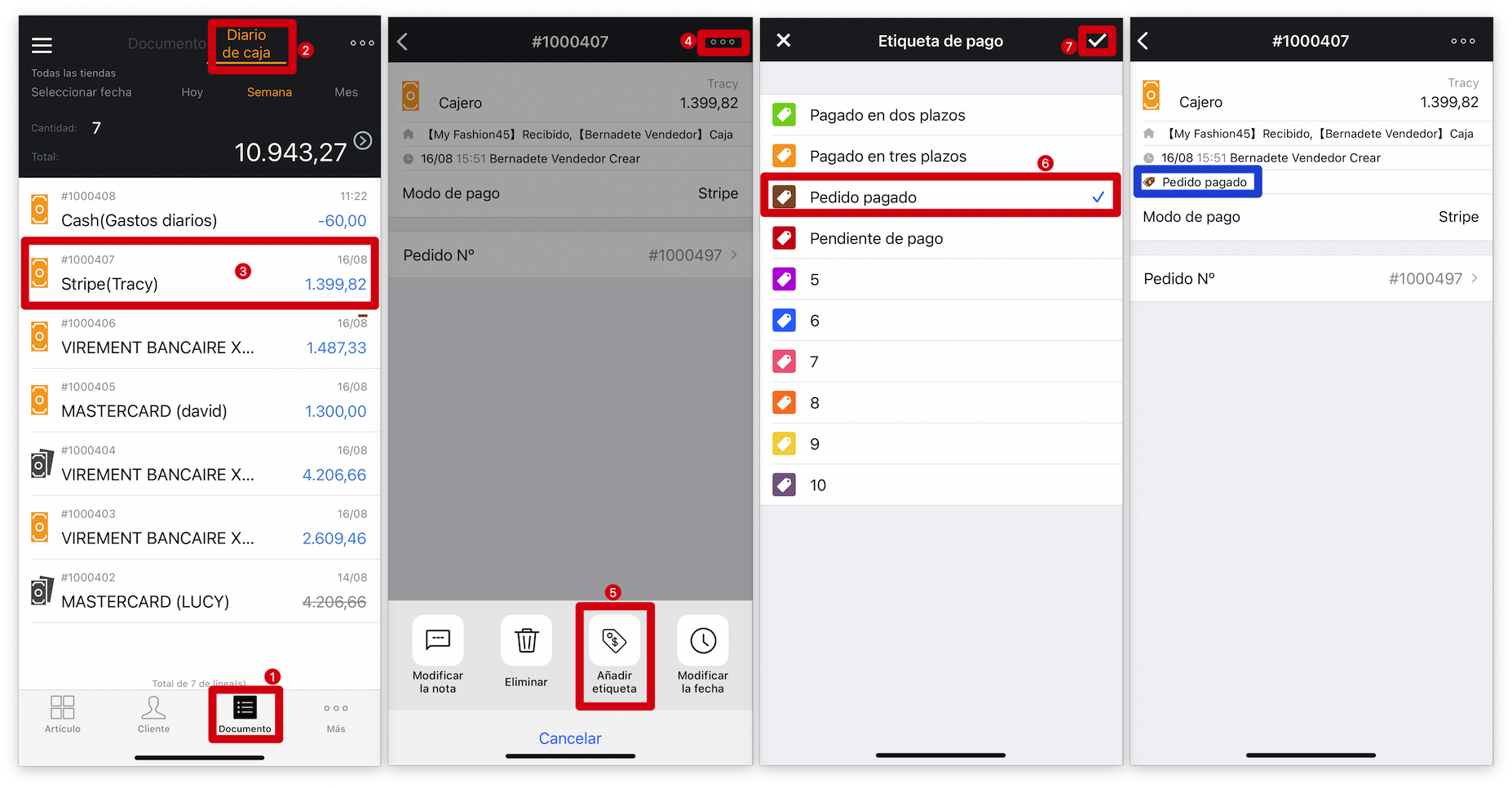
Método 2 : En la página Documento, añada la etiqueta de pago
Vaya a la página「Documento」en MC Boss → Pulse「Diario de caja」→ Seleccione un recibo de pago → Pulse los tres puntos en la esquina superior derecha → Pulse「Añadir etiqueta」→ Seleccione una etiqueta de pago → Pulse「✓」para guardar → Visualice la etiqueta de pago en los detalles del recibo de pago.

Consejo
Puede seleccionar un periodo de tiempo para la búsqueda.
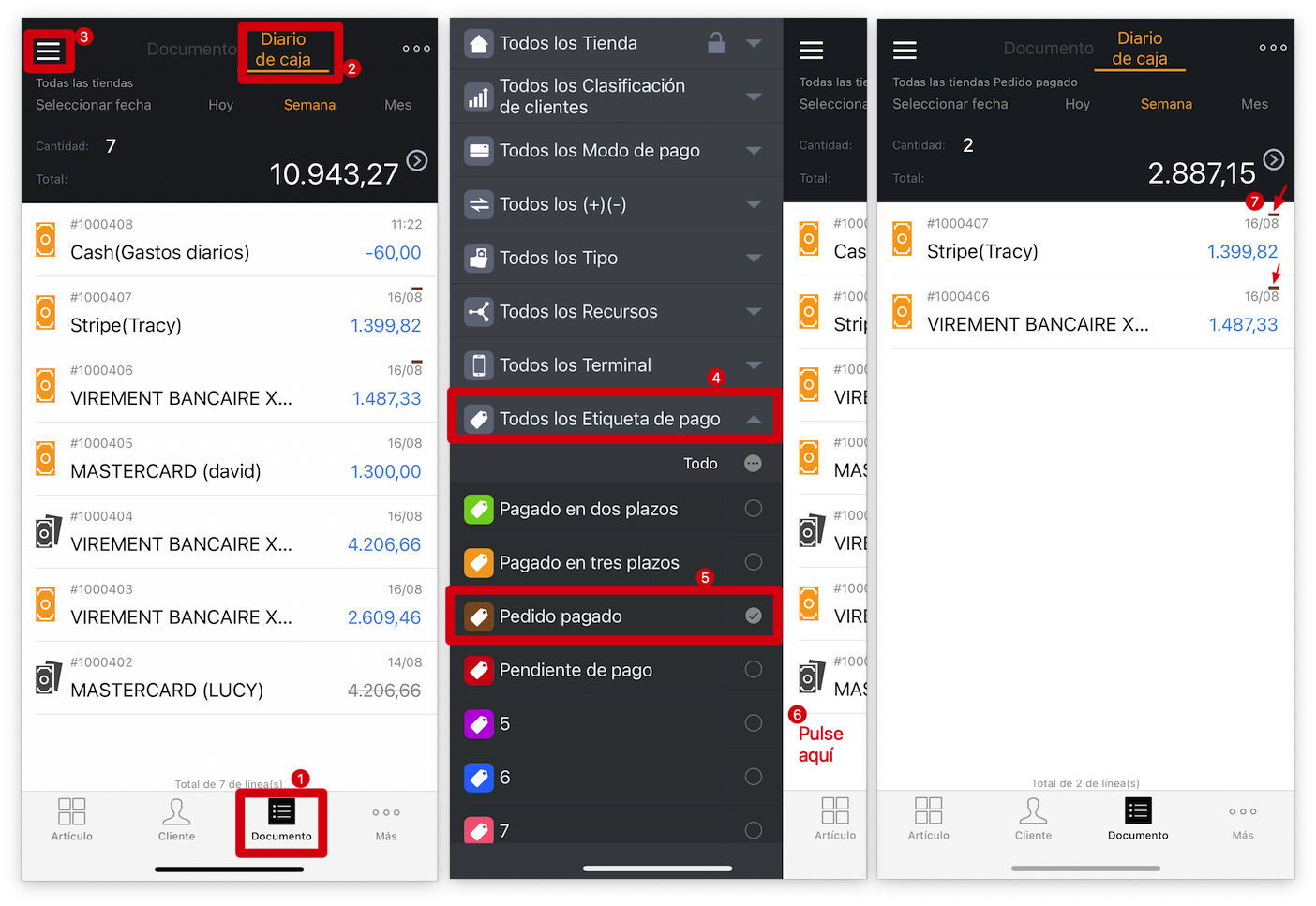
¿Cómo filtrar recibos de pago con etiquetas de pago?
Vaya a la página「Documento」en MC Boss → Pulse「Diario de caja」→ Pulse las tres líneas en la esquina superior izquierda → Pulse「Todos los Etiqueta de pago」para seleccionar una etiqueta → Pulse en blanco → Ver los recibos de pago con dicha etiqueta de pago.